Mui Calendar React - The component is built using the datefield for the keyboard editing and the datecalendar for the view editing.
Mui Calendar React - For examples and details on the usage of this react component, visit the component demo pages: If you want to use other locales, follow the instructions below. This page focuses on translating the text inside the date and. If you want to use other locales—follow the instructions below. All the documented props of those.
Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. You can mark as many dates as you like. When another date is selected it should remain. Every component you need is ready for. Learn about the props, css, and other apis of this exported module. Web api reference docs for the react datecalendar component. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in.
MaterialUI ReactJs CALENDAR YouTube
All the documented props of those. This is especially useful for controlling the. Import { daycalendarskeleton } from. Web aug 14, 2023 · 14 min read. The date calendar component lets users select a date without any input or popper / modal. Managed open source — backed by maintainers. Every component you need is ready.
Mui Calendar Component Customize and Print
10 styling the mui datepicker. The date calendar component lets users select a date without any input or popper / modal. You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. The date library to manipulate the date. This can be useful when using disablefuture to. Yosemite national park california,.
Adding Calendar To Your React App by Annie Liao Weekly Webtips Medium
Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. Web the default locale of mui is english (united states). This is especially useful for controlling the. Web api reference docs for the react datecalendar component. The solution depends on how you.
reactmuicalendar npm
10 styling the mui datepicker. Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. You can choose the position the current month is rendered in using the.
Mui Calendar Component Customize and Print
Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. You can choose the position the current month is rendered in using the currentmonthcalendarposition.
GitHub rouftom/reactmuischeduler React material planner is a react
This can be useful when using disablefuture to. Run this command with cmd in an empty. Managed open source — backed by maintainers. If you want to use other locales—follow the instructions below. The date calendar component lets users select a date without any input or popper / modal. If you want to use other.
React Calendar How to Build a Reusable Cal CopyCat Blog
Web the default locale of mui is english (united states). The date calendar component lets users select a date without any input or popper / modal. The date library to manipulate the date. When another date is selected it should remain. Web api reference docs for the react datecalendar component. Not just a great valley,.
reactcalendarmultiday examples CodeSandbox
If you want to use other locales, follow the instructions below. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Web go through following steps to set up our react app.
muidaterangepicker npm
This page focuses on translating the text inside the date and. Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. Import.
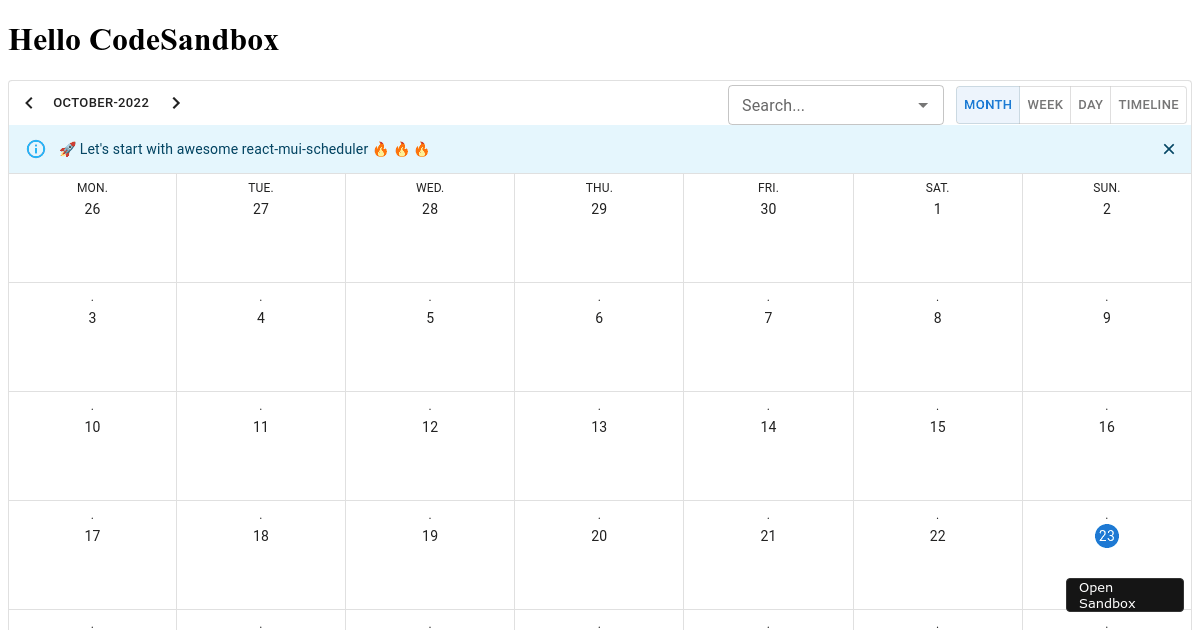
reactmuischeduler examples CodeSandbox
You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase.
Mui Calendar React When another date is selected it should remain. Save time and reduce risk. This can be useful when using disablefuture to. Web go through following steps to set up our react app and calendar component. S m t w t f s.
If You Want To Use Other Locales, Follow The Instructions Below.
Import { daycalendarskeleton } from. Web the default locale of mui is english (united states). Web 9 the best mui picker props. For examples and details on the usage of this react component, visit the component demo pages:
If You Want To Use Other Locales—Follow The Instructions Below.
When another date is selected it should remain. Web go through following steps to set up our react app and calendar component. Save time and reduce risk. This page focuses on date format localization.
Learn About The Props, Css, And Other Apis Of This Exported Module.
We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. Web the default locale of mui is english (united states). S m t w t f s. The date calendar component lets users select a date without any input or popper / modal.
Web I Am Implementing This Calendar Component From Material Ui And Would Like To Be Able To Select Multiple Dates.
This is especially useful for controlling the. Web api reference docs for the react datecalendar component. This can be useful when using disablefuture to. Run this command with cmd in an empty.